
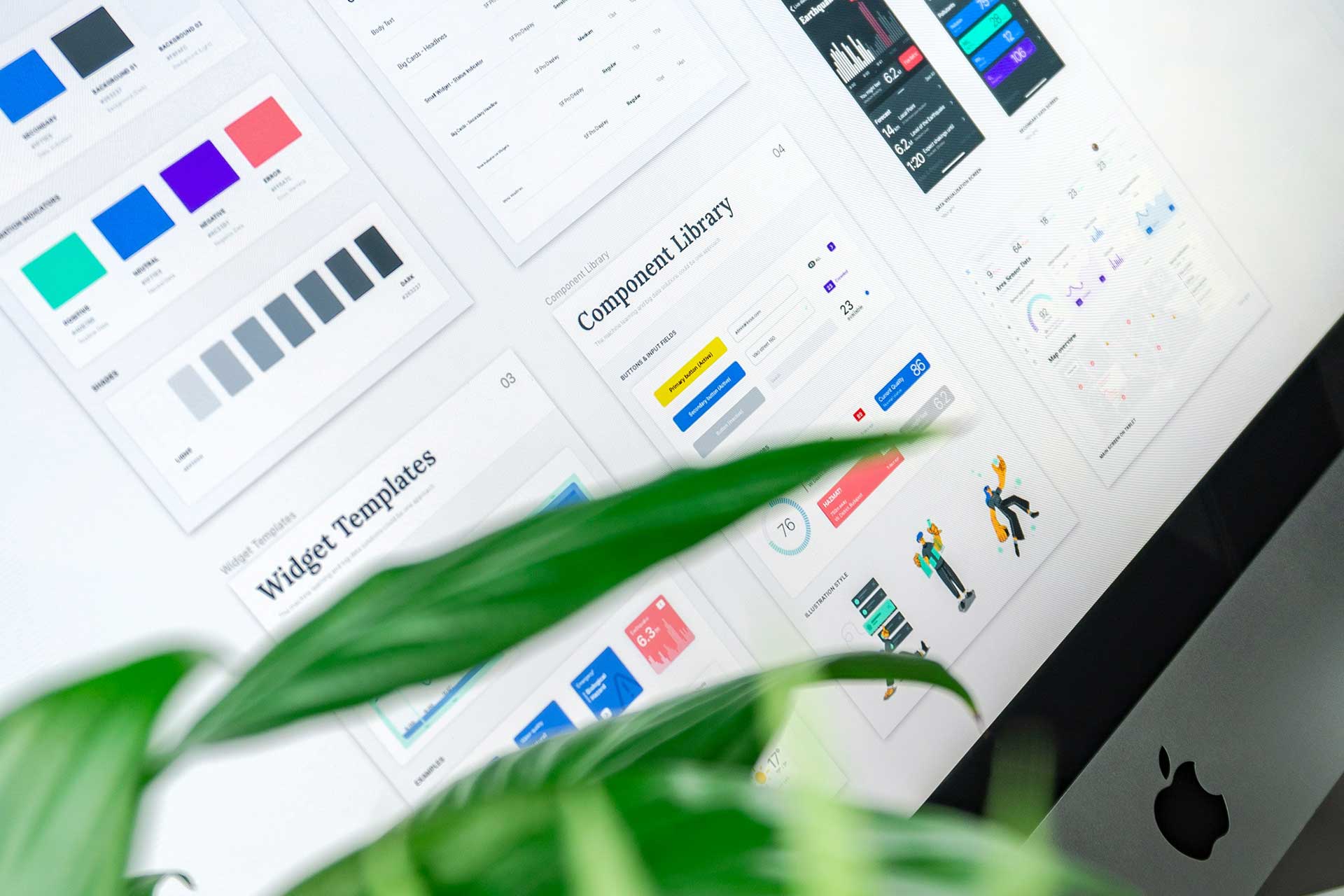
Was ist ein Design-System?
Ein Design-System ist eine umfangreiche und stets erweiterbare Sammlung von gestalterischen Richtlinien, UI-Komponenten (User-Interface), Interaktionsmustern, Best Practices und weiteren Ressourcen. Es stellt eine konsistente Gestaltung und Benutzererfahrung über verschiedene Produkte, Plattformen und Anwendungen hinweg sicher.
Ein Design-System dient als zentrale Referenz und Arbeitsgrundlage für alle Teams, die an der Konzeption und Umsetzung Ihrer Webseiten und Apps beteiligt sind.
Optimieren Sie Ihren Markenauftritt und profitieren Sie von unserer Erfahrung mit Design-Systemen. Als Brand-Design-Agentur stehen wir Ihnen zudem in den Bereichen Brand Experience und UX-Design zur Verfügung.
Ein Design-System besteht aus:
- Prinzipien: Was leitet Sie an?
- Gestaltungsrichtlinien: Wie gestalten Sie?
- Pattern-Library mit visuellen Elementen wie Logos, Schriften und Buttons
- Component-Library mit Komponenten, Templates sowie dazugehörigem Code für die Umsetzung im Frontend
Mehr zu User-Experience-Design lesen Sie im Whitepaper

Begeistern Sie anhand des menschzentrierten Gestaltungsprozesses Ihre Zielgruppe mit individuell zugeschnittenen Nutzererlebnissen. Wie Ihnen das gelingt, erfahren Sie in unserem Whitepaper »User-Experience-Design«.
Design-Systeme: Ihre Vorteile im Überblick
Gemeinsamer Wissensspeicher
Speichern Sie projektbezogenes Wissen sowie Ressourcen für das Erstellen von Webseiten und Apps an einem zentralen Ort. Somit erhalten die zuständigen Mitarbeiterinnen und Mitarbeiter jederzeit Zugriff auf die relevanten Richtlinien und Design-Vorgaben.
Verbesserte Zusammenarbeit
Schaffen Sie mithilfe eines Design-Systems eine gemeinsame Designsprache. Dadurch verringern Sie Interpretationsunterschiede, optimieren die Kommunikation zwischen Ihren Design- und Entwicklerteams und ermöglichen eine reibungslose Zusammenarbeit.
Konsistenter Markenauftritt
Garantieren Sie ein einheitliches Markenerlebnis über alle Touchpoints hinweg mithilfe eines konsistenten Design-Ansatzes. Damit stärken Sie die Brand Experience, schaffen einen Wiedererkennungswert und fördern die Authentizität Ihrer Marke.
Effizienter Design- & Entwicklungsprozess
Konfigurieren Sie modulare Komponenten mit integrierten Frontend-Funktionen, die Ihrem Team anschließend dauerhaft zur Verfügung stehen. Dank der Wiederverwendbarkeit der Komponenten spart Ihr Team Zeit und kann den Fokus auf weitere Aufgaben legen.
Höhere Skalierbarkeit
Steigern Sie dank der erhöhten Effizienz im Gestaltungsprozess auch die Skalierbarkeit Ihres digitalen Auftritts. Auf Basis des Design-Systems vergrößern Ihre Mitarbeiterinnen und Mitarbeiter kontinuierlich das Angebot auf Ihrer Website sowie in Form von weiteren Anwendungen wie Apps.
Barrierefreies Design
Erleichtern Sie Ihrem Team die Erstellung barrierefreier Digital-Produkte, indem Sie standardisierte, zugängliche UI-Komponenten sowie deren Nutzung auf Basis der EU-Richtlinien im Design-System definieren. Dadurch fördern Sie die digitale Barrierefreiheit und erschließen neue Kundensegmente.
Welche Rolle spielt Atomic-Design bei Design-Systemen?
Design-Systeme sind nach dem Atomic-Design-Prinzip aufgebaut. Dieses bezeichnet einzelne visuelle Elemente als »Atome«, die zu sog. »Molekülen« zusammengeführt werden, in der sie als Einheit funktionieren.
Ein Suchformular-Molekül enthält also beispielsweise eine Beschriftung, ein Eingabefeld sowie eine Schaltfläche und stellt eine wiederverwendbare Komponente dar.
Durch die Verbindung mehrerer Moleküle bilden sich sog. »Organismen« – einzelne Abschnitte einer Benutzeroberfläche, wie Header und Footer.
Auf Basis dessen entstehen Seitenvorlagen und schließlich konkrete Seiten mit repräsentativen Inhalten wie Texten und Bildern. Dank der schrittweisen Herangehensweise und der modularen Zusammensetzung von UI-Elementen zu immer größeren Konstrukten können Sie leichter Anpassungen vornehmen.
Mehr Informationen im Webinar »Modernes UX-Design mit Design-Systemen«
Erhalten Sie in unserem Webinar einen umfassenden Einblick in das Thema Design-Systeme sowie Informationen zu zentralen Aspekten und Begriffen wie:
- Design-Tokens, die visuelle Eigenschaften wie Farben, Abstände und Typografie beschreiben
- besonders beliebte, öffentliche Design-Systeme
- Unternehmen, die bereits erfolgreich Design-Systeme nutzen
Zudem erfahren Sie, wie Sie mithilfe von Design-Systemen künftig noch ressourcenschonender arbeiten und Ihr Design auf allen Geräten sowie in allen Anwendungen optimieren. Jetzt kostenlos das Webinar ansehen.
Vom Web-Styleguide zum Design-System: Gemeinsamkeiten und Unterschiede im Überblick
Gemeinsamkeiten
- Sowohl der Web-Styleguide als auch das Design-System beinhalten grafische Elemente für die Gestaltung Ihrer Website sowie Richtlinien über deren Nutzung.
- Beide Werkzeuge dienen als Leitfaden für Ihr Designteam, um einen konsistenten Webauftritt zu gewährleisten sowie eine klare visuelle Botschaft nach außen zu tragen.
- Sie beschleunigen Ihren Design-Prozess und minimieren den mit Nutzerfreundlichkeit verbundenen Pflege- und Abstimmungsaufwand sowie die Fehleranfälligkeit.
Unterschiede
- Ein Design-System ist umfassender als ein Web-Styleguide und enthält unter anderem zusätzlich den Code für die Umsetzung der Design-Elemente auf Ihrer Website.
- Somit dient es nicht nur Ihrem Designteam, sondern ebenso der Frontend-Entwicklung als Grundlage.
- Im Web-Styleguide stellen Sie die wichtigsten Komponenten dar. Währenddessen definieren Sie in einem Design-System detailliert jedes Element, welches für ihren Markenauftritt relevant ist und die Richtlinien für jeglichen Verwendungszweck.
Sie nutzen bereits einen Web-Styleguide und möchten auf Basis dessen ein Design-System erstellen? Oder Sie sind sich nicht sicher, welche Lösung für Sie die richtige ist?
Erhalten Sie Antworten auf diese und weitere Fragen in einer professionellen Beratung.





Zum professionellen Design-System mit unserem Leistungspaket
Vor der Umsetzung
- Aufnahme Ihrer Ziele und Anforderungen an ein Design-System
- Entwerfen eines Konzepts, das auf alle Stakeholder des Projekts zugeschnitten ist
Während der Umsetzung
- Anlegen der Design-Tokens, wie Farben, Schriften und mehr, in einem Prototyp
- Erstellen einer Component-Library mit UI-Komponenten
- Ausarbeiten eines umfangreichen Design-Systems inklusive Dokumentation des Aufbaus, der Nutzung sowie des Verhaltens der UI-Komponenten
- Technische Anbindung und Synchronisierung der Design-Elemente auf Basis Ihres bestehenden Codes
Nach der Umsetzung
- Betreuung und stetige Weiterentwicklung des Design-Systems
- Weitere Optimierung der Nutzererlebnisse mit UX-Design
- Bei Bedarf Unterstützung im Bereich Content-Commerce, als Digital-Marketing-Agentur und mehr
Entwickeln Sie Ihr Design mit dotSource stetig weiter
Finden Sie für Ihr Unternehmen die passende Lösung mit dotSource – egal, ob Sie gerade erst starten, ein Rebranding durchführen oder Ihr bestehendes Design-System optimieren möchten.
Profitieren Sie dabei von den Erfahrungen unserer Expertinnen und Experten aus zahlreichen Design-Projekten. Gemeinsam gestalten und stärken wir Ihr visuelles Erscheinungsbild und entwickeln es weiter, sodass es zu Ihren Anforderungen sowie denen Ihrer Zielgruppe passt.
Steigern Sie Ihre Effizienz in der Entwicklung hochwertiger Webseiten sowie Apps und schaffen Sie nachhaltige Kundenerfahrungen mit unserer Unterstützung als UX- und CMS-Agentur.
Erfahren Sie in einer Beratung mehr darüber, wie Sie eine konsistentere Onlinepräsenz gestalten, die Ihre Kundinnen und Kunden begeistert.
Erfahren Sie mehr über unsere Design-Projekte

Weitere Agentur-Leistungen für Ihr User-Experience-Design
FAQ – Design-Systeme
Warum ist ein Design-System für Ihr Unternehmen wichtig?
Ein Design-System fördert die Einheitlichkeit Ihrer Marke und beschleunigt die Prozesse Ihrer Entwicklungs- sowie Designteams. Dadurch bleibt ihnen mehr Zeit für komplexere, kreative Themen. Sie sparen langfristig Kosten ein und ermöglichen eine noch effektivere Zusammenarbeit Ihrer Mitarbeiterinnen und Mitarbeiter.
Welchen Einfluss hat ein Design-System auf die Nutzererfahrung?
Steigern Sie die Benutzerfreundlichkeit Ihrer digitalen Produkte. Mithilfe standardisierter UI-Komponenten und Gestaltungsregeln stellen Sie einen konsistenten Markenauftritt sicher, durch den sich Ihre Zielgruppe noch schneller zurechtfindet. Sie schaffen Vertrauen, steigern die Zufriedenheit Ihrer Kundinnen und Kunden und fördern damit die Brand-Experience.
Wie stellt ein Design-System die effektive Zusammenarbeit im Unternehmen sicher?
Ein Design-System definiert klare Richtlinien und eine gemeinsame Design-Sprache. Somit fördern Sie die Kommunikation Ihrer Teams, verhindern Missverständnisse und ermöglichen ein effizientes Arbeiten zwischen Design- und Entwicklerteams sowie weiteren Beteiligten.
Wie trägt ein Design-System zu mehr Innovation bei?
Das Design-System befreit Ihr Team von repetitiven Designentscheidungen. Es schafft mit klaren Richtlinien sowie standardisierten Komponenten Raum für kreative Ideen. Die Flexibilität des Systems fördert die Anpassungsfähigkeit, wodurch Ihr Unternehmen noch schneller auf sich ändernde Marktanforderungen reagieren kann.
Sie möchten mehr erfahren? Ich freue mich auf Ihre Anfrage!